Keyboard Interaction
- 10.2.1. Keyboard Navigation
- 10.2.2. Choosing Access Keys
- 10.2.3. Choosing Shortcut Keys
- 10.2.4. Standard Application Shortcut Keys
- 10.2.5. Keyboard Interaction with Panel Applications (Applets)
10.2.1. Keyboard Navigation
A well-designed keyboard user interface plays a key role when you are designing applications. Many power-users prefer to perform most operations with the keyboard rather than the mouse. Visually-impaired users can navigate software more effectively using the keyboard, because using the mouse depends on visual feedback of the mouse pointer location. And mobility impairments can prevent a user from successfully navigating using the mouse, because of the fine motor control skills required.
Make all mouse actions available from the keyboard, and include keyboard access to all toolbars, menus, links and buttons. Every function your application provides must be available using the keyboard alone. Hiding your mouse while you test your application is a great way to test this!

Most functionality is easy to make available from the keyboard, by using access keys and shortcut keys, and the toolkit's built-in keyboard navigation features. All controls with labels should have access keys, and frequently-used menu items should be assigned shortcut keys. However, operations that rely on drag-and-drop, for example, may require more thought to make them keyboard accessible.
- Provide efficient keyboard access to all application features. In particular, ensure every control on menus and in dialogs are directly focusable using access keys or shortcut keys.
- Use a logical keyboard navigation order. When navigating around a window with the Tab key, keyboard focus should move between controls in a predictable order. In Western locales, this is normally left to right and top to bottom.
- Ensure correct tab order for controls whose enabled state is dependent on check box, radio button or toggle button state. When such a button is selected, all its dependent controls should be enabled, and all the dependent controls of any other button in the group should be disabled. When the user selects a check box, radio button or toggle button that has dependent controls, do not automatically give focus to the first dependent control, but instead leave the focus on the button.
- Do not over-ride existing system-level accessibility features. For example, the MouseKeys feature in the GNOME Keyboard Accessibility preferences dialog allows mouse movement and button clicks to be simulated using the keypad. Therefore you cannot add features to your application that can only be accessed by pressing keys on the keypad, as users relying on the MouseKeys feature will not be able to use them.
- Ensure that any text that can be selected with the mouse can also be selected with the keyboard. This is a convenience for all users, but especially for those for whom fine control of the mouse is difficult.
- Ensure that objects that can be resized or moved by drag and drop can also be resized or moved with the keyboard. For example, icons and windows on the desktop. Where precision sizing and placement is potentially important, e.g. shapes in a diagram, also consider providing a dialog into which you can type co-ordinates, or a means of snapping objects to a user-definable grid.
- Do not use general navigation functions to trigger operations. For example, do not use basic Tab keyboard navigation in a dialog to activate any actions associated with a control.
- Show keyboard-invoked menus, windows and tooltips near the object they relate to, but without hiding or obscuring the object to which the menu or tooltip refers,. In GNOME, popup menus are activated with Shift+F10, and tooltips with Ctrl+F1.
- Provide more than one method to perform keyboard tasks where possible. Users may find some keys and key combinations easier to use than others.
- Do not assign awkward reaches to frequently performed keyboard operations. Some people may only be able to use one hand on the keyboard, so shortcuts that can be easily used with one hand are preferable for common operations. In any case, having to frequently perform long or difficult reaches on the keyboard can increase muscle strain for all users, increasing the risk of pain or injury.
- Do not require repetitive use of simultaneous keypresses. Some users are only able to press and hold one key at a time. Assistive technologies such as the GNOME Keyboard Accessibility preferences dialog do allow users to press the keys sequentially rather than simultaneously, but this of course means the operation will take longer for them.
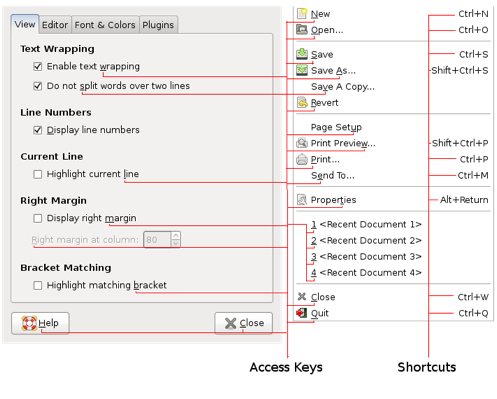
10.2.2. Choosing Access Keys
Give all labelled components an access key (underlined letter), with the exception of toolbar controls which would use up too many access key combinations.
Choose access keys to be as easy to remember as possible. Normally, this means using the first letter of the label. However, in complex windows, the choice can become more difficult. Here are some simple rules:
- Assign access keys to the most frequently-used controls first. If it's not clear which controls will be the most frequently used, assign access keys from left to right, top to bottom (for Western locales).
- Use the first letter of the label, or of one of its other words if it has more than one. If another letter provides a better association (e.g. "x" in Extra Large) however, consider using that letter instead.
- If the first letter is not available, choose an easy to remember consonant from the label, for example, "p" in Replace.
- If no such consonants are available, choose any available vowel from the label.
If duplication of access keys in a window is unavoidable, you should still refrain from duplicating the access keys for any of these buttons that appear in the same window: , , , or .
Also, it is better not to assign access keys to "thin" letters (such as lowercase i or l), or letters with descenders (such as lowercase g or y) unless it is unavoidable. The underline does not show up very well on those characters in some fonts.
Applications using a non-Roman writing system in conjunction with a standard keyboard can have control labels prefixed with Roman characters as access keys.
10.2.3. Choosing Shortcut Keys
The tables in Section 10.2.4 ― Standard Application Shortcut Keys summarize the standard shortcut keys to use when your application supports those functions. Your application will not necessarily support all of these functions, see Section 4.4 ― Standard Menus for more information. However, use the recommended shortcut keys for those functions you do support.
You will probably want to add your own shortcut keys for functions specific to your application. If so, as well as following the guidelines below, look at any other existing similar applications to see which shortcut keys they have defined. Your users may already be using those or similar applications, so being consistent where it is possible and sensible to do so will provide a better user experience for them when they begin to use yours.
- Use Ctrl+letter in preference to other combinations when choosing new shortcut keys.
- Insert, Delete, Home, End, Page Up and Page Down are acceptable shortcut keys for functions that are closely related to those keys' normal system-defined uses. Do not assign them to unrelated functions just because you've run out of other shortcut key combinations, however.
- Only assign shortcut keys to the most commonly-used actions in your application. Do not try to assign a shortcut key to everything.
- Choose new shortcut keys to be as mnemonic as possible, as these will be easier to learn and remember. For example, Ctrl+E would be a good shortcut for a menu item called .
- Use Shift+Ctrl+letter for functions that reverse or extend another function. For example, Ctrl+Z and Shift+Ctrl+Z for and .
Unicode entry shortcuts
Note that you cannot use Shift+Ctrl+A-thru-F or Shift+Ctrl+0-thru-9 for your own purposes, as these combinations are used to enter unicode characters in text fields.
- Do not use Ctrl+number or numbered function keys as shortcut keys, unless the number has some obvious relevance to the action. For example, Ctrl+2 and Ctrl+3 may be acceptable shortcut keys for and in a 3D modelling application.
- Do not use Alt+key combinations for shortcut keys, as these may conflict with window manager or menu access keys.
- Do not use symbols that require Shift or other modifiers as part of a shortcut, for example Ctrl+%. Remember that symbols that can be accessed without a modifier key on your keyboard may be more difficult to access on different international keyboards.
- Do not assign shortcut keys to menu items that change over time, for example a list of open windows on the menu, or a recently-used file list on the menu. Do assign access keys to these items, however.
- Do not use any of the standard shortcut keys listed in Section 10.2.4 ― Standard Application Shortcut Keys for your own purposes, even if your application doesn't support those functions. This helps reinforce consistency between all GNOME applications.
10.2.4. Standard Application Shortcut Keys
If your application uses any of the standard functions listed in the following tables, use the recommended standard keyboard shortcut for that function.
| Function | Shortcut | Description |
|---|---|---|
| Ctrl+N | Create a new document | |
| Ctrl+O | Open a document | |
| Ctrl+S | Save the current document | |
| Ctrl+P | Print the current document | |
| Ctrl+W | Close the current document | |
| Ctrl+Q | Quit the application |
| Function | Shortcut | Description |
|---|---|---|
| Ctrl+Z | Undo the last operation | |
| Shift+Ctrl+Z | Redo the last operation | |
| Ctrl+X | Cut the selected area and store it in the clipboard | |
| Ctrl+C | Copy the selected area into the clipboard | |
| Ctrl+V | Paste contents of clipboard at mouse/cursor position | |
| Ctrl+U | Duplicate the currently-selected items and add them to the same window, without affecting the clipboard | |
| Ctrl+A | Select everything in focused control or window | |
| Ctrl+I | Select everything in focused control or window that was previously unselected, and deselect everything that was previously selected | |
| Del | Delete selection | |
| Ctrl+F | Find matches in the current document, highlighting them in-place | |
| Ctrl+F (see note below) | Search for matches in multiple documents, files or other external sources | |
| Ctrl+G | Find the next match | |
| Ctrl+H | Find and replace matches | |
| F2 | Switch the selected item's label into edit mode, allowing user to type in a new name. |
If your application requires both and menu items, use Shift+Ctrl+F as the shortcut for .
| Function | Shortcut | Description |
|---|---|---|
| Ctrl+Plus | Zoom in on the document | |
| Ctrl+Minus | Zoom out of the document | |
| Ctrl+0 | Restore to zoom level to normal size (generally 100%) | |
| Ctrl+R | Redraw current view of document, without checking if content has changed | |
| Ctrl+R (see note below) | Reload the current document, updating content from source if necessary | |
| Alt+Enter | Display the selected object's Properties window. May alternatively appear on the menu if the document itself is the only object in the application whose properties can be inspected. |
If your application requires both and menu items, use Shift+Ctrl+R as the shortcut for .
| Function | Shortcut | Description |
|---|---|---|
| Ctrl+D | Add a bookmark for the current location | |
| Ctrl+B (see note below) | Open a window in which the user can edit and organise saved bookmarks |
If your application requires both and menu items, use Shift+Ctrl+D as the shortcut for .
| Function | Shortcut | Description |
|---|---|---|
| Alt+Left | Go to the previous location in the navigation chain | |
| Alt+Right | Go to the next location in the navigation chain | |
| Alt+Up | Go up one level in the navigation hierarchy | |
| Alt+Home | Go to the starting page defined by the user or application | |
| Ctrl+L | Present or focus an entry field into which the user can type a new address or location to view |
| Function | Shortcut | Description |
|---|---|---|
| Ctrl+B | Make selected text bold/regular | |
| Ctrl+U | Underline/remove underline from selected text | |
| Ctrl+I | Make selected text italic/regular |
| Function | Shortcut | Description |
|---|---|---|
| F1 | Show help contents page for the current application |
- 10.2.4.1. Standard Window Manager Shortcut Keys
- 10.2.4.2. Standard Widget Navigation Shortcut Keys
- 10.2.4.3. Additional Widget Navigation Shortcut Keys
10.2.4.1. Standard Window Manager Shortcut Keys
The following shortcut keys are used by many window managers, and should not normally be over-ridden by your application.
| Function | Shortcut | Description |
|---|---|---|
| Switch primary windows | Alt+Tab, Shift+Alt+Tab | Switch focus to the next or previous top level window on the desktop |
| Switch panels | Ctrl+Alt+Tab, Shift+Ctrl+Alt+Tab | Switch focus to the next or previous panel on the desktop |
| Log out | Ctrl+Alt+Del | Open the session logout confirmation dialog |
| Window menu | Alt+Space | Open the window menu |
| Alt+F4 | Close the focused window | |
| Alt+F5 | Restore the focused to its previous size | |
| Alt+F6, Shift+Alt+F6 | Switch focus to the next or previous secondary window associated with the application () | |
| Alt+F7 | Move the focused window | |
| Alt+F8 | Resize the focused window | |
| Alt+F9 | Minimze the focused window | |
| Alt+F10 | Maximize the focused window | |
| Ctrl+F11 | Show the window in full screen mode, with no border, menubar, toolbar or statusbar |
10.2.4.2. Standard Widget Navigation Shortcut Keys
The following shortcut keys are reserved for keyboard navigation use by the various widgets used in GNOME, and should not normally be over-ridden by your application.
| Key | Function |
|---|---|
| Tab, Shift+Tab | Moves keyboard focus to next/previous control |
| Ctrl+Tab, Shift+Ctrl+Tab | Moves keyboard focus out of enclosing widget to next/previous control, in those situations where Tab alone has another function (e.g. GtkTextView) |
| Ctrl+F1 | Pop up tooltip for currently-focused control |
| Shift+F1 | Show context-sensitive help for currently-focused window or control |
| F6, Shift+F6 | Give focus to next/previous pane in a GtkPaned window |
| F8 | Give focus to splitter bar in paned window |
| F10 | Give focus to window's menu bar |
| Shift+F10 | Pop up contextual menu for currently-selected objects |
| Space | Toggle selected state of focused check box, radio button, or toggle button |
| Return | Activate focused button, menu item etc. |
| Home, End | Select/move to first item in selected widget |
| PageUp, Ctrl+PageUp, PageDown, Ctrl+PageDown | Scroll selected view by one page up/left/down/right |
10.2.4.3. Additional Widget Navigation Shortcut Keys
The following emacs-style navigation shortcut keys are still available in GNOME 2.0 text entry fields (by selecting the "emacs" scheme in the GNOME Keyboard Shortcuts preferences dialog), but are disabled by default. Since some users will still want to use them, do not over-ride them for your own purposes in any situations where a text entry control has focus.
| Key | Function |
|---|---|
| Ctrl+A | Move cursor to beginning of line |
| Ctrl+D | Delete character following/under cursor |
| Ctrl+E | Move cursor to end of line |
| Ctrl+K | Delete from cursor to end of line |
| Ctrl+U | Delete current line |
| Ctrl+W | Cut to clipboard |
| Ctrl+Y | Paste from clipboard |
| Ctrl+Space | Set mark |
| Ctrl+Del, Alt+D | Delete from cursor to end of word |
| Ctrl+Backspace | Delete from cursor to start of word |
| Alt+Space | Delete all whitespace around cursor, reinsert single space |
| Alt+\ | Delete all whitespace around cursor |
10.2.5. Keyboard Interaction with Panel Applications (Applets)
Panels have been fully keyboard navigable since GNOME 2.0. Since your panel application can gain keyboard focus, you must ensure that it is also keyboard navigable.
The rules for panel application keyboard navigation are mostly the same as those for any other window. However, there is one imporant difference:
- Do not use the the Tab key as the means of moving focus between controls in a panel application. Use the arrow keys for this purpose instead.
When an object on a panel has focus, the Tab key normally moves focus to the next object on the panel. If your panel application also used Tab for its own internal navigation, the user would have to press Ctrl+Tab to move focus out of your panel application instead. This inconsistency would be detremental to the user experience.