Color
Color is a good tool for communicating information in a user interface. For example, it can be used to:
- strengthen a desktop's look and feel by enhancing a theme
- accent a dynamic alert in a system management application
- emphasize an element in a long list to expedite scanning
- add aesthetically pleasing details to an icon
However, color should always be regarded as a useful addition to your design, not as a necessity. Never depend upon colors alone to display important information, and keep in mind that if colors cannot be perceived correctly (for example, the user has an 8-bit system, or is color-blind), your application should still be usable.
- 8.1.1. Palette
- 8.1.2. Hue, Brightness, Contrast
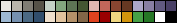
8.1.1. Palette
A 32-color palette has been developed for the GNOME desktop. The palette may be downloaded from http://developer.gnome.org/projects/gup/images/ximian-palette. To use it in The GIMP, save it to your ~/.gimp_1.2/palettes folder, and restart The GIMP. A single, consistently-used palette helps give a unified look and feel to the desktop while minimizing visual distractions. If you need a color that is darker or lighter than the colors in this basic palette (e.g., for anti-aliasing), choose a color that is closest to the hue you need, then darken or lighten as required.

| Color | Description | RGB | Hex | Color | Description | RGB | Hex |
|---|---|---|---|---|---|---|---|
 |
Basic 3D Hilight | 234 232 227 | #EAE8E3 |  |
Basic 3D Medium | 186 181 171 | #BAB5AB |
 |
Basic 3D Dark | 128 125 116 | #807D74 |  |
3D Shadow | 86 82 72 | #565248 |
 |
Green Hilight | 197 210 200 | #C5D2C8 |  |
Green Medium | 131 166 127 | #83A67F |
 |
Green Dark | 93 117 85 | #5D7555 |  |
Green Shadow | 68 86 50 | #445632 |
 |
Red Hilight | 224 182 175 | #E0B6AF |  |
Red Medium | 193 102 90 | #C1665A |
 |
Red Dark | 136 70 49 | #884631 |  |
Red Shadow | 102 56 34 | #663822 |
 |
Purple Hilight | 173 167 200 | #ADA7C8 |  |
Purple Medium | 136 127 163 | #887FA3 |
 |
Purple Dark | 98 91 129 | #625B81 |  |
Purple Shadow | 73 64 102 | #494066 |
 |
Blue Hilight | 157 184 210 | #9DB8D2 |  |
Blue Medium | 117 144 174 | #7590AE |
 |
Blue Dark | 75 105 131 | #4B6983 |  |
Blue Shadow | 49 78 108 | #314E6C |
 |
Face Skin Hilight | 239 224 205 | #EFE0CD |  |
Face Skin Medium | 224 195 158 | #E0C39E |
 |
Face Skin Dark | 179 145 105 | #B39169 |  |
Face Skin Shadow | 130 102 71 | #826647 |
 |
Accent Red | 223 66 30 | #DF421E |  |
Accent Red Dark | 153 0 0 | #990000 |
 |
Accent Yellow | 238 214 128 | #EED680 |  |
Accent Yellow Dark | 209 148 12 | #D1940C |
 |
Accent Green | 70 160 70 | #46A046 |  |
Accent Green Dark | 38 199 38 | #267726 |
 |
White | 255 255 255 | #ffffff |  |
Black | 0 0 0 | #000000 |
8.1.2. Hue, Brightness, Contrast
Users with vision disorders, such as color-blindness or low vision, require alternatives to default settings. A good user interface anticipates these needs by providing customizable preferences and support for accessible themes. Even better is an application that is already configured with carefully-chosen color and contrast defaults.
An estimated 11% of the world population has some sort of color-blindness. Those affected typically have trouble distinguishing between certain hues such as red and green (deuteranopia or protanopia), or blue and yellow (tritanopia). Therefore it is necessary to allow the user to customize colors in any part of your application that conveys important information. This means that your application must effectively convey information using just the colors from any theme that the user chooses.
A useful tool for reviewing information about color-blindness and checking legibility of images for color-blind users is Vischeck, an online tool that simulates the way an image or a website might appear to a user who has deuteranopia, protanopia, or tritanopia.
 |
 |
 |
Other users have more problems with contrast levels rather than hue on their screen. Some users require a high level of contrast between background and foreground colors, such as black on white, white on black, or some other high-contrast combination. Others can experience discomfort unless they use low-contrast settings, such as gray text on a lighter gray background.
You can meet these needs by ensuring your application supports the accessible GNOME themes (found in the gnome-themes module in cvs), which include high and low contrast themes, and large print themes. This means you must supply default and large sizes of high-, low- and regular-contrast icon sets with your application.
- Use the GNOME color palette. If you need a darker or lighter shade, start from one of the colors from the palette and darken or lighten as needed.
- Do not use color as the only means to distinguish items of information. All such information should be provided by at least one other method, such as shape, position or textual description.
- Ensure your application is not dependent on a particular theme. Test it with different themes, especially high and low contrast accessibility themes, which use fewer colors, to ensure your application respects the settings. For example, all text should appear in the foreground color against the background color specified in the chosen theme.
- Select colors carefully. When they need to be recognizably different, select the light colors from orange, yellow, green or blue-green, and darker colors from blue, violet, purple or red, as most people affected by color-blindness already see blue, violet, purple and red as darker than normal.