Designing Effective Icons
"If you have to think about an icon to 'get it', the metaphor is too complex"
-
Design Functionally Suggestive Icons
Icons should be suggestive of the functionality with which they are associated. The best icon will suggest to the user the primary purpose of the program or operation without having to read accompanying text. Users recognize functionally suggestive icons more rapidly than other forms because they directly associate with a physical object or action.
Figure 9-3 A functionally suggestive icon for a word processor Figure 9-4 A functionally suggestive icon for underline
Figure 9-4 A functionally suggestive icon for underline
-
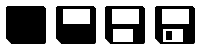
Make Icon Silhouettes Distinct
It is important to make it easy to visually distinguish icons that will be used together, for example toolbar icons and document icons. The human visual system is excellent at making rapid distinctions between items based on shape, thus a good way to help your users sort through a large number of icons is to use different shapes. You can see the shape of an icon most clearly by turning it into a silhouette: blacken all areas of the icon which are not transparent.
Example 9-1 Distinct silhouettes from the GNOME icon theme
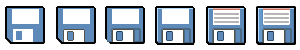
9.3.1. Suggested Design Process For Toolbar and Menu Icons
For accessibility reasons, you should create high and low contrast and large print versions of all icons, in addition to the regular size and contrast icon. A suggested process for conveniently integrating this into your icon design is as follows:
-
Draw the basic outline as close to 48x48 pixels as possible:

-
Fill in with black and white to create detail. Do not add gratuities such as drop shadows or anti-aliasing:

-
Use the finished image as the large print high contrast icon:

-
GNOME will automatically scale it down to create the 24x24 high contrast icon:

-
Or you may hand-create a 24x24 version, which will be superior in contrast and sharpness:

-
Add color and anti-aliasing to the large print high contrast icon:

-
Add gradients for a smooth, realistic effect:

-
Add a drop shadow (120 degree global angle, 4 pixel distance, 4 pixel blur, 40% opacity), and use the finished image as the large print regular contrast icon:

-
Now you should hand-create create a version of this icon at 24x24. Do not simply scale the larger icon, as this icon will be seen by the majority of users and the result of scaling would be less distinct:

-
Create a layer with the large print regular contrast icon's same outline and size then overlay that on the color icon. Give the overlay layer 40% opacity, and use the finished image as the large print low contrast icon:

-
GNOME will automatically scale it down to create the 24x24 low contrast icon:

-
Or you may hand-create a 24x24 version, which will be superior in contrast and sharpness:

9.3.2. Problems to Avoid
-
Avoid name suggestive icons
Some icons, such as the original Nautilus file manager icon, do not suggest the program's purpose, but instead suggest the program's name. This is less desirable than a functionally suggestive icon, because an extra layer of abstraction is added (rather than associating file management with an icon representing files, they have to associate file management with nautilus with an image of a nautilus shell). Additionally it makes it difficult for new users who may not know what "Nautilus" is, and hence will not recognize a shell icon as the file manager.
Figure 9-5 The original, name suggestive icon for Nautilus
-
Do not include meaningful text in icons
Icons that contain the text of the program name in the icon. They effectively contain no metaphor or picture for the user to identify with, and are probably harder to read than the accompanying caption. Since icons draw the eyes, an icon that is harder to identify than text is potentially worse than no icon at all. Hence "text icons" should not be used. Moreover, text should be avoided in icons because it makes the icons difficult to translate. If there is text in icons it should not form words in your native language, a good metric for ensuring that the particular text is not lending to the meaning of the icon.
Figure 9-6 Text in the original GEdit icon
-
Do not rely on information your users will not have
Random icons appear to have no association with the application (except perhaps some odd connection in the mind of the developer). These icons should never be used and will likely serve to confuse the user more than help them. The icon's purpose should not be to "look pretty"; this is merely a very desirable side effect.
The SodiPodi project logo is a squirrel, which is used as the application icon. However, because the logo has no obvious connection to a user, it is a poor icon. Make sure that you are not relying on information that users won't necessarily possess.
Figure 9-7 A seemingly random icon for SodiPodi
-
Do not include extraneous information
Remember that icons will often be viewed in a smaller form. Too much information may render the icon unintelligible when it is shrunk in size (e.g. to be placed on a panel, or in the tasklist). Too much information also makes it easier for users confuse the purpose of the application. For example, in user testing many users thought an older version of the Evolution icon (below) would launch a word processor. They were misled by the pencil and the paper, which could be seen as extraneous information: it is implicit that the mail program will allow you to write messages as well as receive them. A better icon might have been a simple envelope. Foremost in the icon designer's mind should be a consideration of the minimal visual elements necessary to express the purpose of the program.
Figure 9-8 Extraneous information - the Evolution icon
This Gnumeric icon (below) is a great icon except for the introduction of extra visual noise. The extra sheet of paper with the 'g' on it behind the spreadsheet and chart adds no significant value to the icon and provides extra visual distraction. In this case the contribution of the extraneous element to the appearance of the icon is negative. Simple, well-balanced icons look more attractive than cluttered icons. An improved icon might contain only the spreadsheet and chart; larger because they can use all of the space in the icon, and hence more visually distinct.
Figure 9-9 Extraneous information - the old Gnumeric icon
-
Do not include body parts in the icon
Because GNOME aims to be an international desktop, it needs to avoid imagery that is potentially offensive or crass to other cultures. A prime source of offensive imagery is various body parts in a number of different configurations. Aside from offensive gestures with the hands, arms or fingers; body parts that are considered "clean" in one culture (such as eyes), will be considered tasteless or gross to another (such as a nose). Based on a survey of icons in GNOME, body parts frequently appear in the least communicative icons (often "pointing" at some element in the icon); they are being used as an ineffective crutch for poor metaphor. In these situations body parts should not be used. Even in situations where the metaphor is appropriate (for example an eye representing the sawfish appearance capplet) it is better to avoid using a body part. Often body parts have been used in GNOME to suggest a human "choosing" or "using" something. This is normally an unnecessary point for the icon designer to make. People naturally attempt to understand objects in reference to themselves (show someone a bat and they will think of hitting something with the bat, show someone a tool and they will think of using it, etc). For example, the font selector shows a finger pointing to an "F" suggesting the user choosing between a series of fonts. A better icon would be the text "Aa" presented in an ornate font (calling attention to the font rather than the text). The user doesn't need to be told that they are "choosing" the font, they can infer that easily.
Figure 9-10 Using body parts - the font selector icon Figure 9-11 A better icon for the Font Selector
Figure 9-11 A better icon for the Font Selector
-
Do not base icons off word puns
This should be avoided for a couple reasons, the most obvious of which is that puns do not translate well. For example, representing the "system log monitor" as a log will likely be uncommunicative in languages other than English. Additionally, most users do not comprehend the word play until it is too late for the icon to assist them. Even after being familiar with the "system log monitor" being represented as a log, users do not form the association fast enough for the icon to assist through in scanning through menu entries. A popular instance of this problem was the proliferation of icons representing the "World Wide Web" as a spider web in the mid 1990s. Part of the value of icons is that they bypass linguistic comprehension and hence are complementary to captions, allowing users to utilize more areas of the mind than linguistic recognition (already used in scanning for captions) when they hunt for items.
Figure 9-12 Word play - System Log Monitor icon
-
Do not employ violent imagery
Just as words like "kill" and "slay" are inappropriate in interfaces, violent or destructive icons should be avoided. The "shut down" icon uses the image of an explosive detonation switch, presumably trying to convey the idea of ending something abruptly. However, this icon is likely to intimidate some users of the computer who will not want to click on the icon for fear of breaking something.
Figure 9-13 Destructive-looking Shutdown icon